【微信开发者工具专业版】微信开发者工具专业版下载 v1.06.2310080 电脑pc版
软件介绍
微信开发者工具专业版是一款由腾讯公司开发的电脑软件,软件不仅具备代码编辑和模拟器等基本功能,还集成了微信开放平台的API和SDK,让开发者可以轻松实现微信功能的接入。通过微信开发者工具专业版,开发者可以更加高效地进行微信小程序和微信公众号开发,提高开发效率和品质,同时也可以更好地与微信平台进行集成和交互。
微信开发者工具专业版为用户提供了丰富的开发工具和功能,包括代码编辑、模拟器、调试器、代码库等,支持开发者进行小程序页面制作、调试和预览。同时,软件还集成了微信开放平台的API和SDK,方便开发者快速接入微信功能和服务。如果遇到问题,官网还有十分全面详细的文档内容,帮助用户更好的使用软件,有需要的话快来下载使用吧!

软件特色
1. 功能齐全:微信小程序开发者工具不仅提供了基本的代码编辑器和调试器,还集成了更多实用的开发工具。例如,它可以模拟微信小程序运行环境、提供实时预览效果等。这些功能,都可以有效提升小程序开发效率。
2. 简单易用:微信小程序开发者工具采用了可视化的开发方式,操作简单易上手,即使没有编程基础的用户也可以轻松创建小程序。
3. 实时预览:在微信小程序开发者工具中,开发者可以实时预览小程序的运行效果,从而快速发现和修复问题,大大缩短了开发测试周期。
4. 多端支持:微信小程序开发者工具支持多个开发平台,例如Windows、macOS等, 为开发者提供便利的开发环境,使得不同开发者可以方便地使用工具进行协作开发。

软件亮点
1. 提高开发效率:微信小程序开发者工具可以提供完整的开发环境,实现快速的代码编写、调试和预览效果的功能,有助于提高开发效率。
2. 方便调试测试:微信小程序开发者工具提供了实时预览效果的功能,方便开发者将代码修改后的结果、解决问题的效果及时呈现,另外还有debug工具,能够让开发者快速定位并解决问题。
3. 多端支持:微信小程序开发者工具可以支持多个开发平台(Windows、macOS等),开发者可以选用自己最熟悉的平台进行开发,有助于提高开发效率。
4. 编辑器友好:微信小程序开发者工具具有智能提示、语法高亮和错误提示等功能,能够使代码编写更加精准,减少错误和重复工作。

微信开发者工具专业版功能介绍
1、检测模拟
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
2、模拟用户真实行为
刷新、后退、选中等动作统一入口,直接webview模拟器操作网页。
3、调试编辑器
调试界面和登录按钮,发现有bug查看日志是否出错。
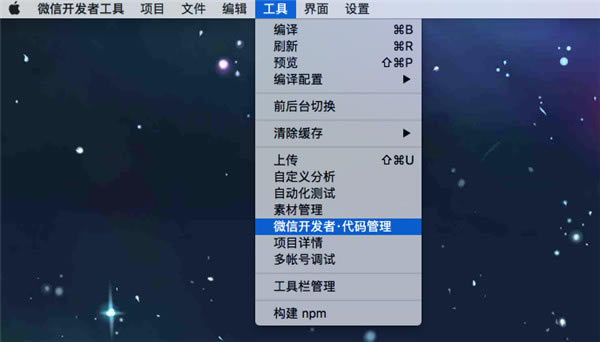
4、工具和设置栏
工具栏有编译,刷新,编译配置,前后台切换,清除缓存等功能
设置栏有外观,编辑,代理,通知等功能

微信开发者工具专业版界面介绍
一、登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。

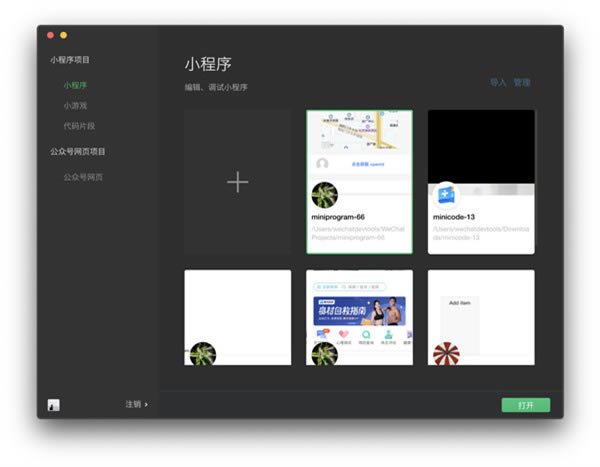
二、项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

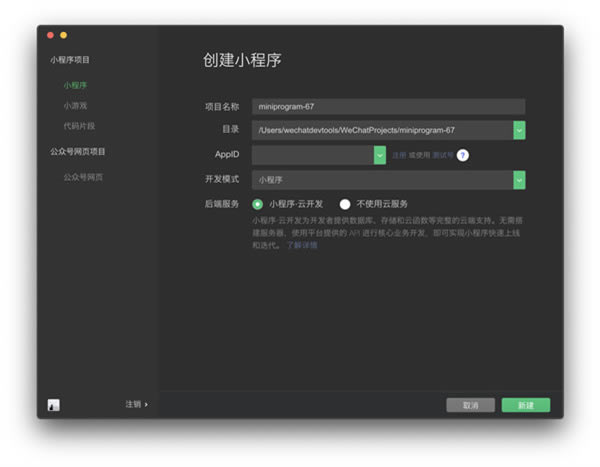
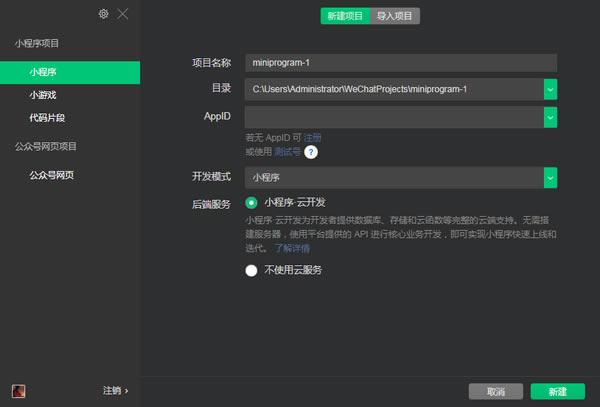
三、新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

四、管理项目
对本地项目进行删除和批量删除

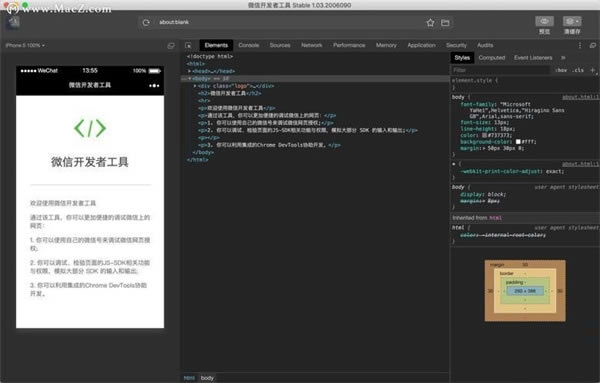
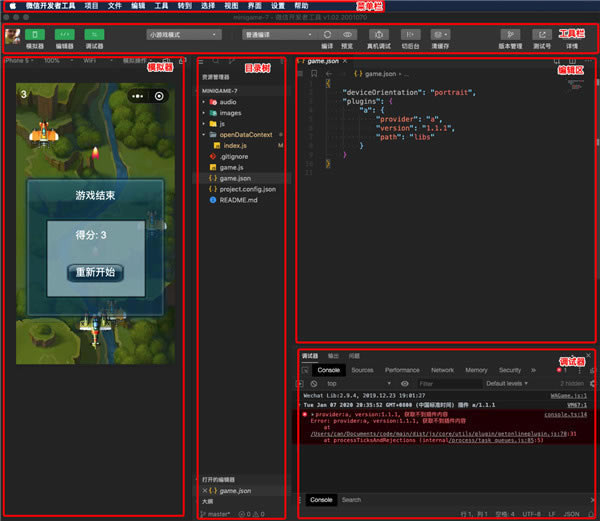
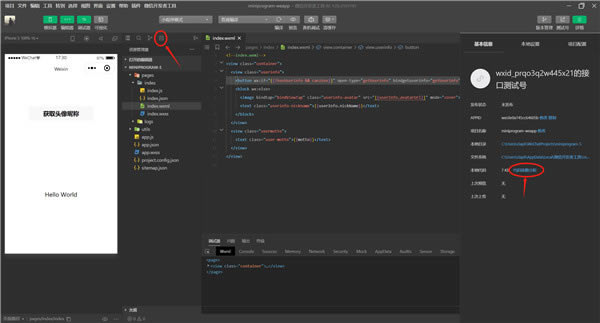
五、主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

微信开发者工具专业版怎么使用代码管理
开通:
每个小程序都会自动创建一个以 wx_appid 为路径的专属项目组,用户无需单独进行开通。小程序管理员会自动成为该项目组的 Owner,登录过微信开发者·代码管理的开发者会自动成为该项目组的 Master。
微信开发者·代码管理的登录用户必须同时满足以下两个条件:
1、该用户必须为微信开发者,即微信小程序、订阅号以及服务号的开发者;
2、该用户必须为实名认证的用户。
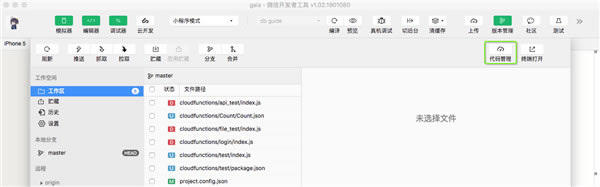
登录:
微信开发者·代码管理的登录方式包括:
1、通过微信开发者工具管理中的“代码管理”快速进入微信开发者·代码管理。

2、通过工具栏中的“微信开发者·代码管理”快速进入。

3、通过浏览器微信扫码登录:https://git.weixin.qq.com
使用:
初次使用的开发者,请先前往微信开发者·代码管理进行帐号初始化。未初始化帐号将无法创建项目和拉取代码。
用户可登录微信开发者·代码管理系统进行个人信息设置,包括:昵称、头像、Git 帐户、SSH 密钥等。
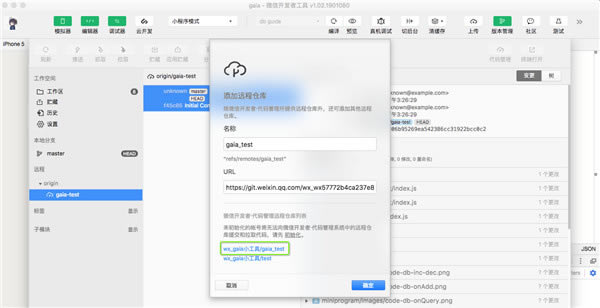
小程序专属项目组
每个小程序都会自动创建一个以 wx_appid 为路径的专属项目组,用户无需单独进行开通。
在管理中添加远程仓库时,系统会自动拉取该小程序专属项目组下已创建远程仓库列表。用户可点击选择相应仓库,系统会自动填充该仓库的 URL 和名称,方便用户添加。

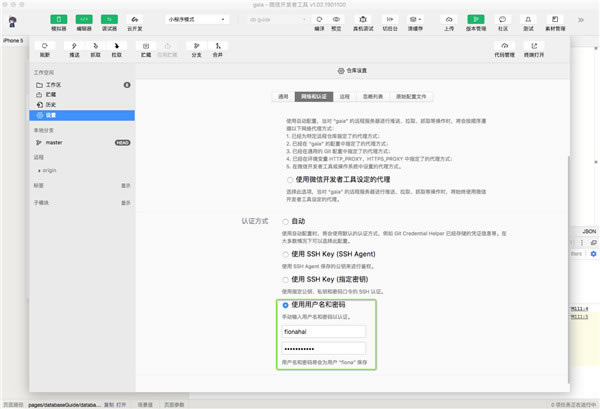
添加远程仓库后,如需进行代码推送、拉取,请先前往微信开发者·代码管理系统进行帐号初始化并完成帐号设置,包括:Git 帐号和密码。同时在网络与认证中输入相同的帐号和密码用于认证。

如无可用仓库,可前往微信开发者·代码管理进行创建。
请注意,和用户自主创建的项目组不同,小程序专属项目组具有一些特殊特性,包括:
1、小程序专属项目组人员会自动关联小程序开发者信息,只能在小程序管理后台进行人员管理。
2、小程序管理员会自动成为该项目组的 Owner,登录过微信开发者·代码管理的开发者会自动成为该项目组的 Master。未登录过的开发者,将不会同步权限。
3、小程序专属项目组的路径无法修改。
其他项目组
除小程序专属项目组外,用户可在微信开发者·代码管理中创建其他项目组。非小程序专属项目组完全由开发者自行管理。Git 使用相关教程。
微信开发者工具专业版代码静态依赖分析
工具提供代码静态依赖分析插件,方便开发者查看代码包的文件构成和依赖关系,以此优化代码包大小和内容。
运行环境
下载并安装 1.03.2101150 或以上版本的开发者工具。
一、开启代码静态依赖分析插件
开发者可以通过两个入口启动插件:
1、目录树顶部导航栏
2、项目设置-本地代码-代码依赖分析

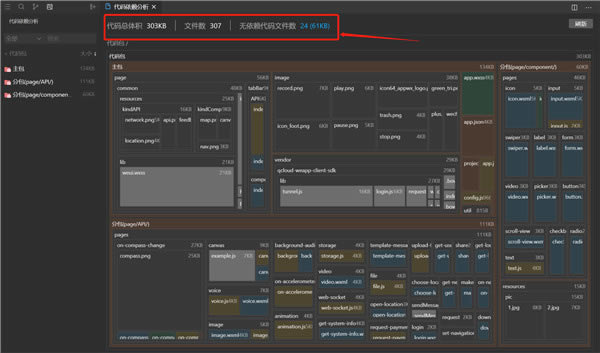
二、查看代码包构成
启动分析插件后,可默认查看到项目内文件组成情况以及对应的代码体积,和无依赖(即没有使用到)的代码文件大小

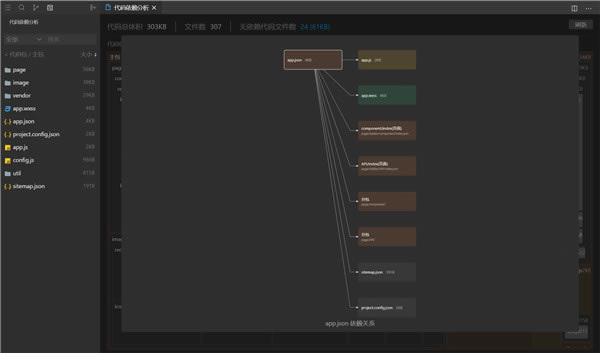
三、查看代码依赖关系
点击任意一个文件(非无依赖),可以查看该代码文件的依赖关系图。点击右键,可快速打开对应文件的代码编辑。

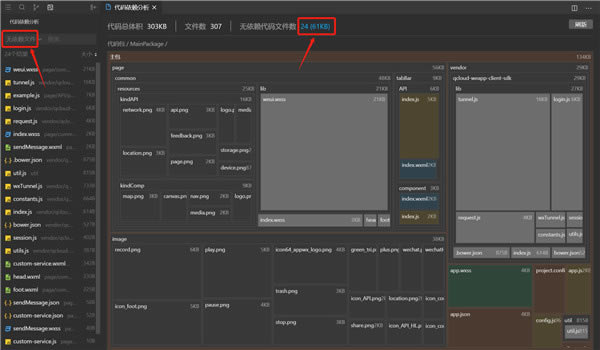
四、查看无依赖文件
开发者通过切换筛选条件(选择无依赖文件)或快捷入口,可以看到当前项目无依赖的文件情况,并根据自身情况对代码文件进行优化。

五、获取分析数据
miniprogram-ci 从 v1.6.1 版本开始,新增了analyseCode方法,通过调用该方法可获取到代码静态依赖分析结果的JSON数据。具体请查看 miniprogram-ci 文档
六、原理介绍
代码静态依赖分析插件,会对代码包中的代码文件(后缀名为json、js、 wxml、wxss、wxs的文件)进行依赖分析,从app.json/game.json入口出发,找出项目中各个代码文件的依赖关系,构建出文件依赖关系图。未检测到依赖关系的文件会被标记为无依赖的文件。代码包中除了代码文件以外,其余文件(如图片等)会被标记为资源文件,不参与依赖分析。
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>本地高速下载