【Vscode中文版】Vscode中文版下载 v1.73.1 电脑pc版
软件介绍
Vscode中文版是一款轻量级但功能强大的源代码编辑器,适用于Windows、Mac和Linux操作系统。它支持多种编程语言,包括但不限于JavaScript、Python、C++、Java等,并且拥有丰富的插件和扩展库,可以根据需要进行定制和扩展,是一款十分强大实用的编程软件之一。
Vscode中文版操作简单易上手,并且因其简洁的界面、快速响应和高度可定制性而受到广大开发者的喜爱。它不仅支持多种编程语言,还提供了丰富的插件和扩展库,可以根据个人喜好和工作需求进行定制,满足各种用户的需求。此外Vscode中文版还具有实时预览和智能感知等功能,可以让开发者更高效地进行代码编写和调试,多种实用功能让它成为了上至公司企业、下到学校编程教育的首选之一。

软件特色
1、适用于 macOS、Linux 和 Windows
Visual Studio Code 支持 macOS、Linux 和 Windows - 因此无论平台如何,您都可以立即开始运行。
2、轻松编辑、构建和调试
从本质上讲,Visual Studio Code 具有闪电般快速的源代码编辑器,非常适合日常使用。VS Code 支持数百种语言,可帮助您通过语法突出显示、括号匹配、自动缩进、框选择、片段等立即提高工作效率。直观的键盘快捷键、轻松的自定义和社区贡献的键盘快捷键映射让您轻松浏览代码。
3、让它成为你自己的
根据您的喜好自定义每个功能并安装任意数量的第三方扩展。虽然大多数场景无需配置即可“开箱即用”,但 VS Code 也会随着您的发展而发展,我们鼓励您优化体验以满足您的独特需求。VS Code 是一个开源项目,因此您还可以为 GitHub 上不断发展和充满活力的社区做出贡献。
4、以对网络的热爱而构建
VS Code 包括对使用 JavaScript 和 TypeScript 进行 Node.js 开发的丰富内置支持,由驱动 Visual Studio 的相同底层技术提供支持。VS Code 还包括适用于 Web 技术的出色工具,例如 JSX/React、HTML、CSS、SCSS、Less 和 JSON。
5、健壮且可扩展的架构
在架构上,Visual Studio Code 结合了最好的 Web、本机和特定于语言的技术。使用Electron,VS Code 将 JavaScript 和 Node.js 等 Web 技术与本机应用程序的速度和灵活性相结合。VS Code 使用基于 HTML 的相同工业强度编辑器的更新、更快版本,该编辑器为“摩纳哥”云编辑器、Internet Explorer 的 F12 工具和其他项目提供支持。此外,VS Code 使用工具服务架构,使其能够与支持 Visual Studio 的许多相同技术集成,包括 Roslyn for .NET、TypeScript、Visual Studio 调试引擎等。
6、准备好,设置,代码!
如果您更喜欢以代码编辑器为中心的开发工具,或者正在构建跨平台的 Web 和云应用程序,我们邀请您试用 Visual Studio Code,让我们知道您的想法!

软件亮点
1、外观:
典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
2、性能
MacBook Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3、主命令框
最重要的功能就是F1或Ctrl+Shift+P打开的命令面板了,在这个命令框里可以执行VSCode的任何一条命令,可以查看每条命令对应的快捷键,甚至可以关闭这个编辑器。
按一下Backspace会进入到Ctrl+P模式里
4、Ctrl+P 模式
在Ctrl+P下输入>又可以回到主命令框 Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以直接输入文件名,快速打开文件
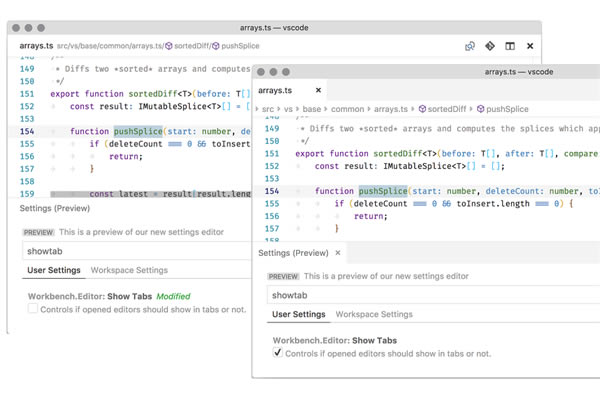
5、无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。
6、代码补全支持Angular标签、支持函数说明提示
JS的代码补全功能太强大,每个函数属性都有说明,并且支持Node补全。
7、强大的插件功能
新版本的vscode 64位带有多种实用插件,用户可以自行下载安装。

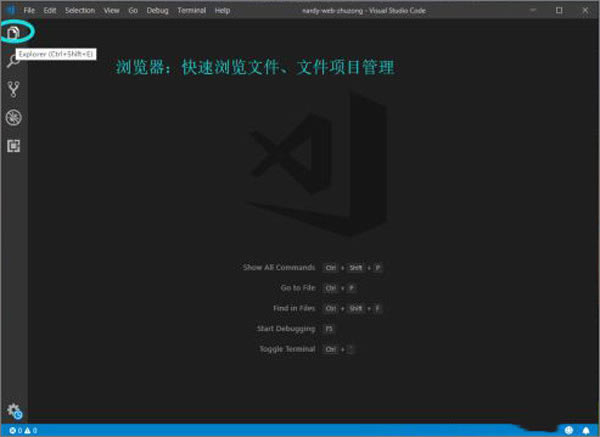
Vscode中文版怎么使用
1、打开visual studio code,首先是左边的五个快捷按钮,第一个是Explorer,即浏览器功能,能够快速浏览当前软件打开的文件、项目,其功能是文件项目管理。其他四个快捷功能类似,请自行使用。

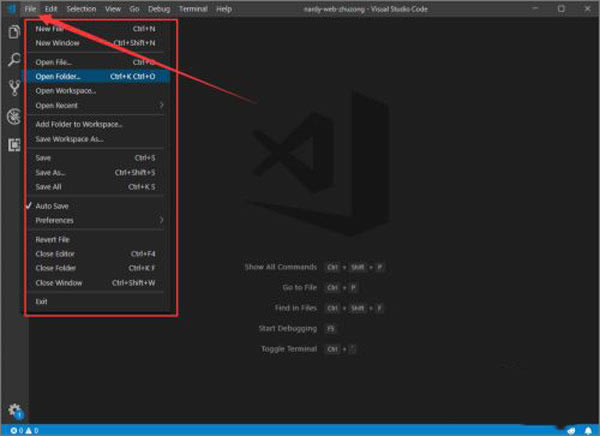
2、第二个常用的功能是File菜单,即文件菜单。
如图所示,点击【file】,下面有很多常用的菜单功能,比如Open File打开文件,Open Folder打开文件夹。

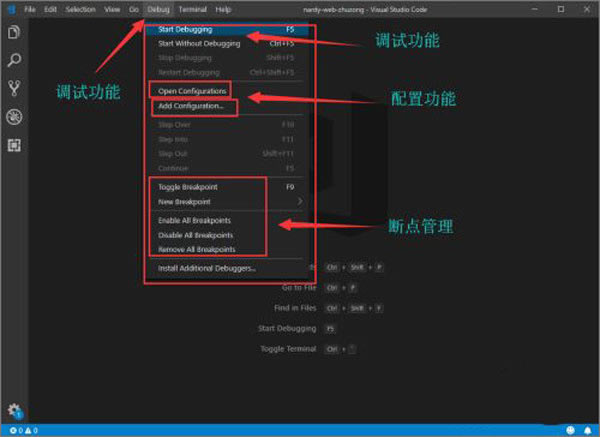
3、第三个常用的功能是Debug菜单,即调试功能。
如图所示,点击Debug,下面常用的功能有调试功能、配置功能、断点管理。

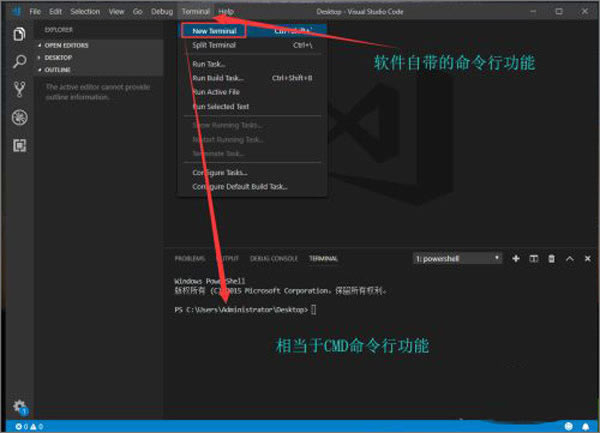
4、第四个常用的功能是Terminal菜单,即命令行功能。
如图所示,点击Terminal,然后点击New Terminal,就会打开一个命令行窗口。也就是说,可以直接在visual studio code 软件使用命令行,运行cmd指令,是不是非常方便呢。

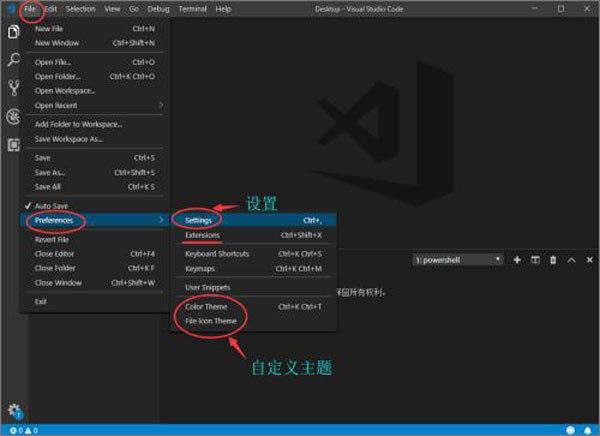
5、另外,自定义设置:
如图所示,点击File菜单,然后点击Preferences菜单,可以进行自定义设置,包括settings功能和主题的自定义功能等。

Vscode中文版操作教程
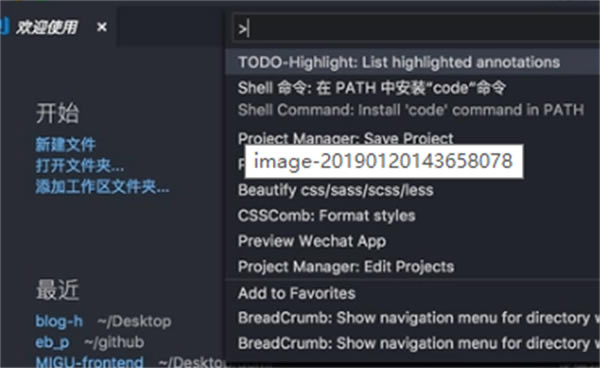
一、命令面板
命令面板是vscode快捷键的主要交互界面,可以使用f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。
命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。所以一定要记住它的快捷键Cmd+Shift+P

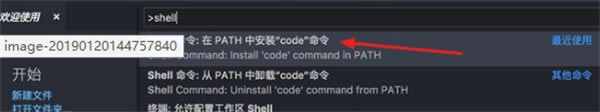
二、在命令行中使用vscode
如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量 PATH中;
如果你是mac用户,安装后打开命名面板Cmd+Shift+P,搜索shell命令,点击在PAth中安装code命令,然后重启终端就ok了。

三、光标的移动
移动到行首 Cmd+左方向键 (win Home)
移动到行尾 Cmd+右方向键 (win End)
移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
四、文本选择
你只需要多按一个shift键就可以在光标移动的时候选中文本
选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键
五、代码移动
Option+上下方向键(win Alt+上下)

代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
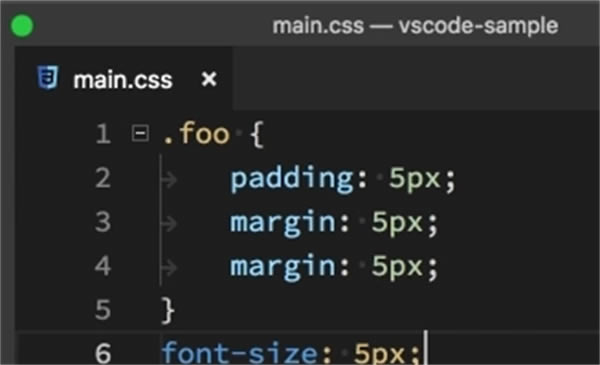
六、代码格式化
对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件
对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
七、代码缩进
真个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令
选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进
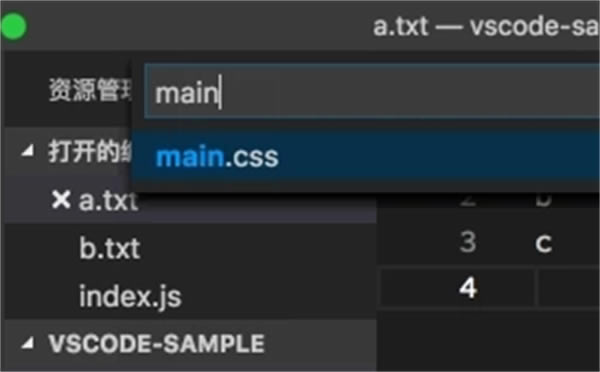
八、快速打开文件
Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开

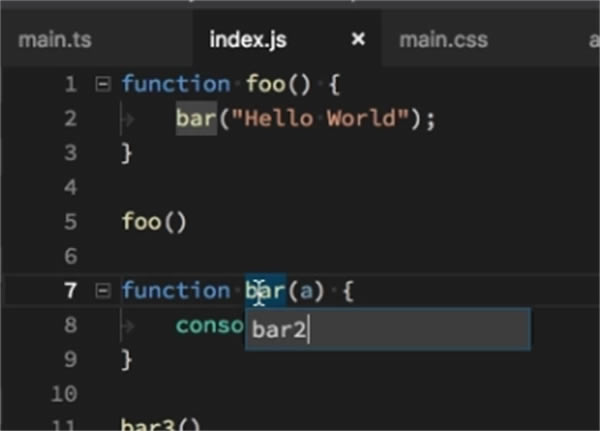
九、代码重构
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改。

Vscode中文版常见问题
1、vscode怎么设置中文?
打开Vscode后,快捷键“Ctrl+Shirt+P”,后在输入“configure language”,然后按下回车键,
选择简体中文安装即可。
2、vscode怎么配置python?
“打开vscode,按“Ctrl+Shift+P”键,搜索“Configure Task Runner”。
打开tasks.json,修改“Command、showOutput、Arguments”,删除“problemMatcher”即可。”
3、vscode怎么运行代码?
打开一个脚本文件,然后打开命令面板,点击“在活动终端中运行活动文件”即可;
选中编辑器中的某段代码,然后打开命令面板,运行“在活动终端中运行所选文本”即可。
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>本地高速下载