【WebStorm2022.1特别版】WebStorm2022.1下载 v221.4501.160 永久激活版
软件介绍
WebStorm2022.1特别版是一款专门针对JavaScript和JavaScript编译语言打造而成的电脑编程开发软件,相关用户通过这款软件可以非常轻松的进行CSS重构、文件重命名、自定义代码格式化规则、文件结构分析等一系列操作,这样就能够很好的提升了相关用户的工作效率以及质量。该软件还经过汉化处理过了,用户完全不用担心看不懂的问题。

WebStorm2022.1永久激活版已经推出了最新版本,自然而然,功能、界面、性能等各个方面都有了极为明显的提升,例如:改进了软件质量、推出了新的远程开发工作流程、可以从Markdown文件运行命令等等,这样就能够为相关用户带来全新的操作体验,能够很好的解决了一系列编程过程中出现的问题。
新功能
1、远程开发
在 WebStorm 2021.3 中,JetBrains 推出了新的远程开发工作流程 JetBrains Gateway 测试版。在 2022.1 发布周期中,将修复此功能的一些问题,并提供开箱即用的功能。
2、质量改进
计划为GraphQL 插件引入一些性能优化,并跟上 GraphQL 规范的更新。此外,将在 Next.js 项目 ( WEB-48593 ) 中添加对页面导航的支持,解决使用 Volta 时无法识别 npm/yarn 的问题,并修复 webpack 集成的几个问题,包括WEB- 31023 .
3、从Markdown文件运行命令
2022.1 将发布一项已经开发了一段时间的新功能——IDEA-257243。此功能将允许通过单击命令旁边的“运行”图标,直接从 README 文件中运行命令,类似于在 WebStorm 中运行单个测试的方式。
4、Fleet中的JavaScript和TypeScript 支持
将花一些时间来改进JetBrains的新IDE Fleet中的JavaScript和TypeScript支持(可以在这篇博客中了解 Fleet)。

WebStorm2022.1特别安装教程
1、在本站本站下载压缩包,解压双击进入到安装界面。

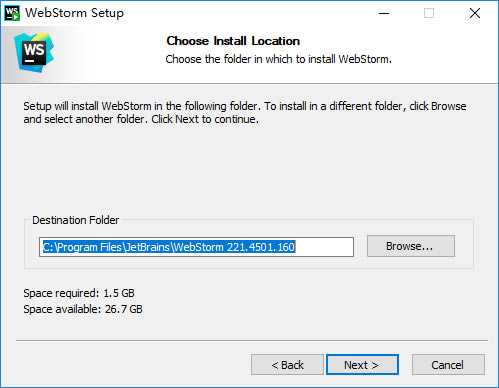
2、默认安装位置在C盘,小编建议安装到其它位置,为了避免不必要的麻烦。

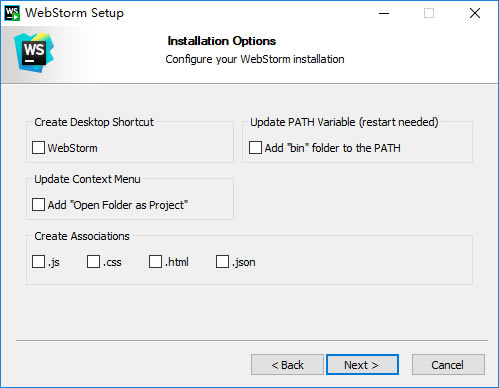
3、一些其它的选项,如果想要选择,请慎重。

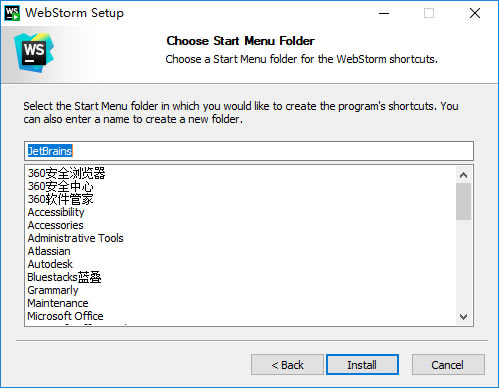
4、建立开始启动项,如果没有其它问题直接进入到下一步。

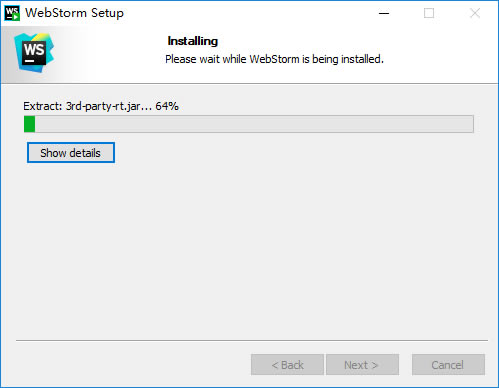
5、安装进行中,请用户耐心等待片刻。

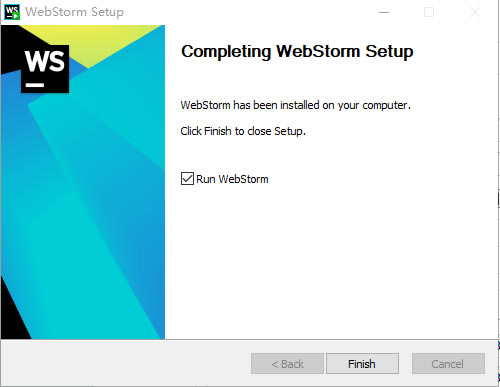
6、安装完成,直接可以运行使用了。

WebStorm2022.1使用教程
一、怎么运行vue项目
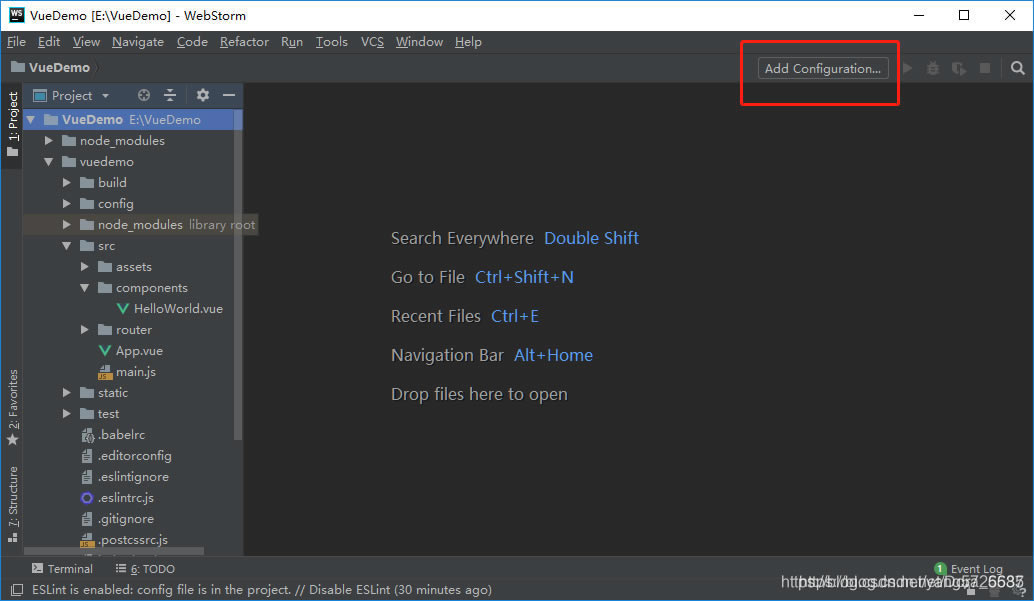
1、点击下图中右上角的红框。

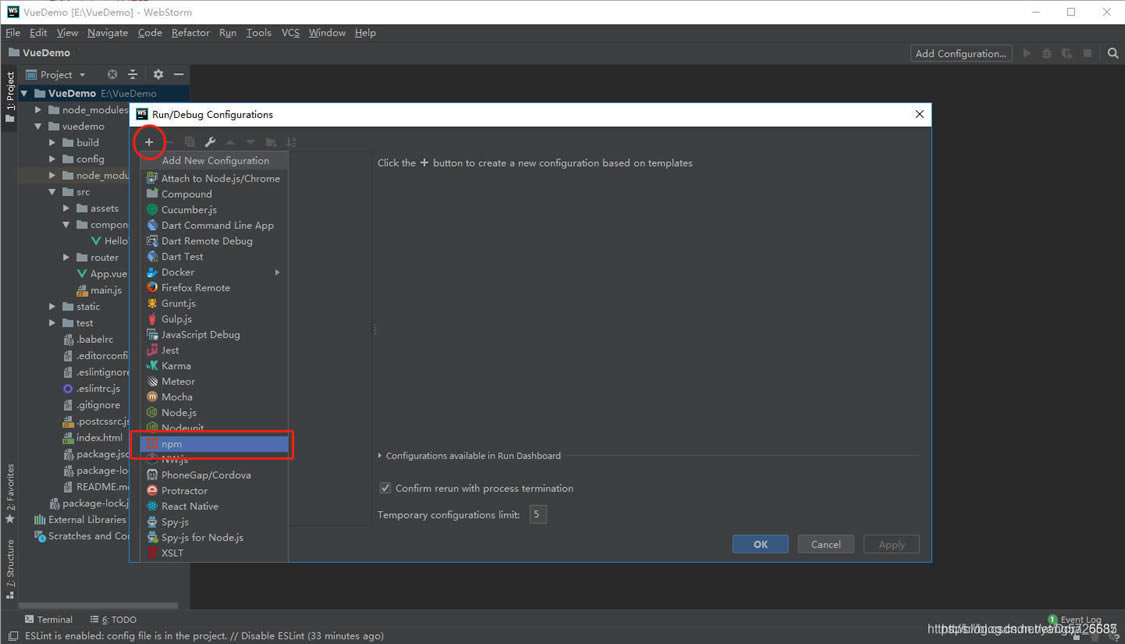
2、在出现的弹框中选中左上角“+”下的“npm”,如下图所示。

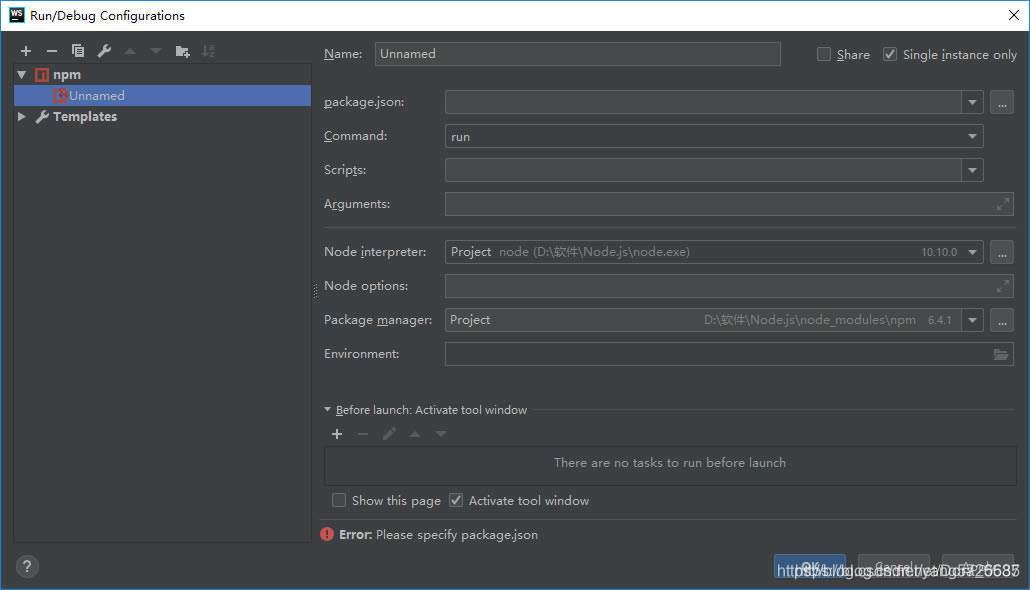
3、选中第二步的“npm”之后,会出现下图。

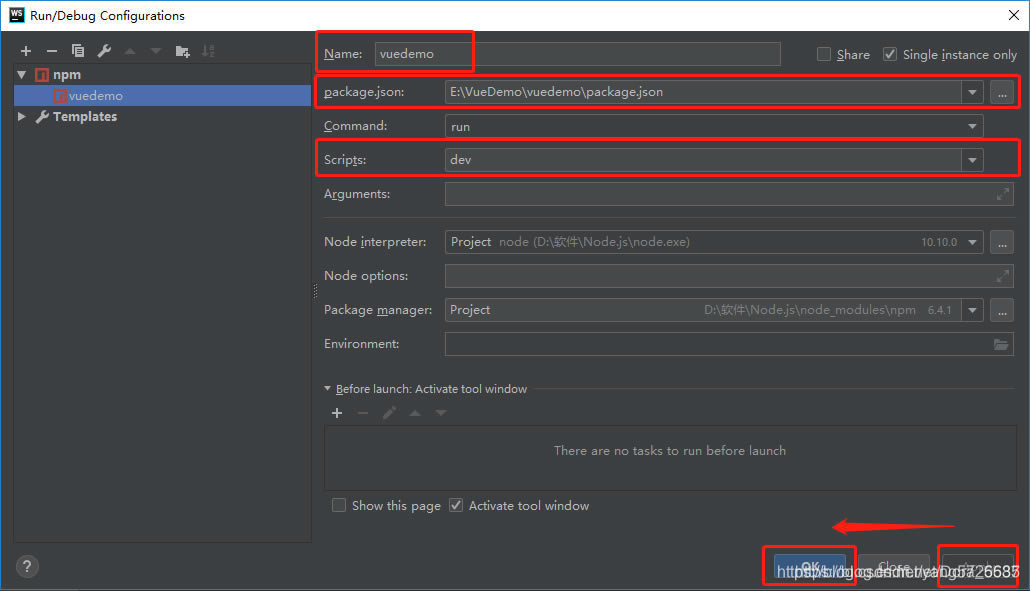
4、这里有3个地方需要更改,如下图所示。更改完成之后,依次点击右下角的“Apply”和“OK”。
其中,Name——自己随意取。
package.json——点击右边的下拉箭头,选中那唯一的选项即可。
Scripts——点击右边的下拉箭头,选中"dev"。

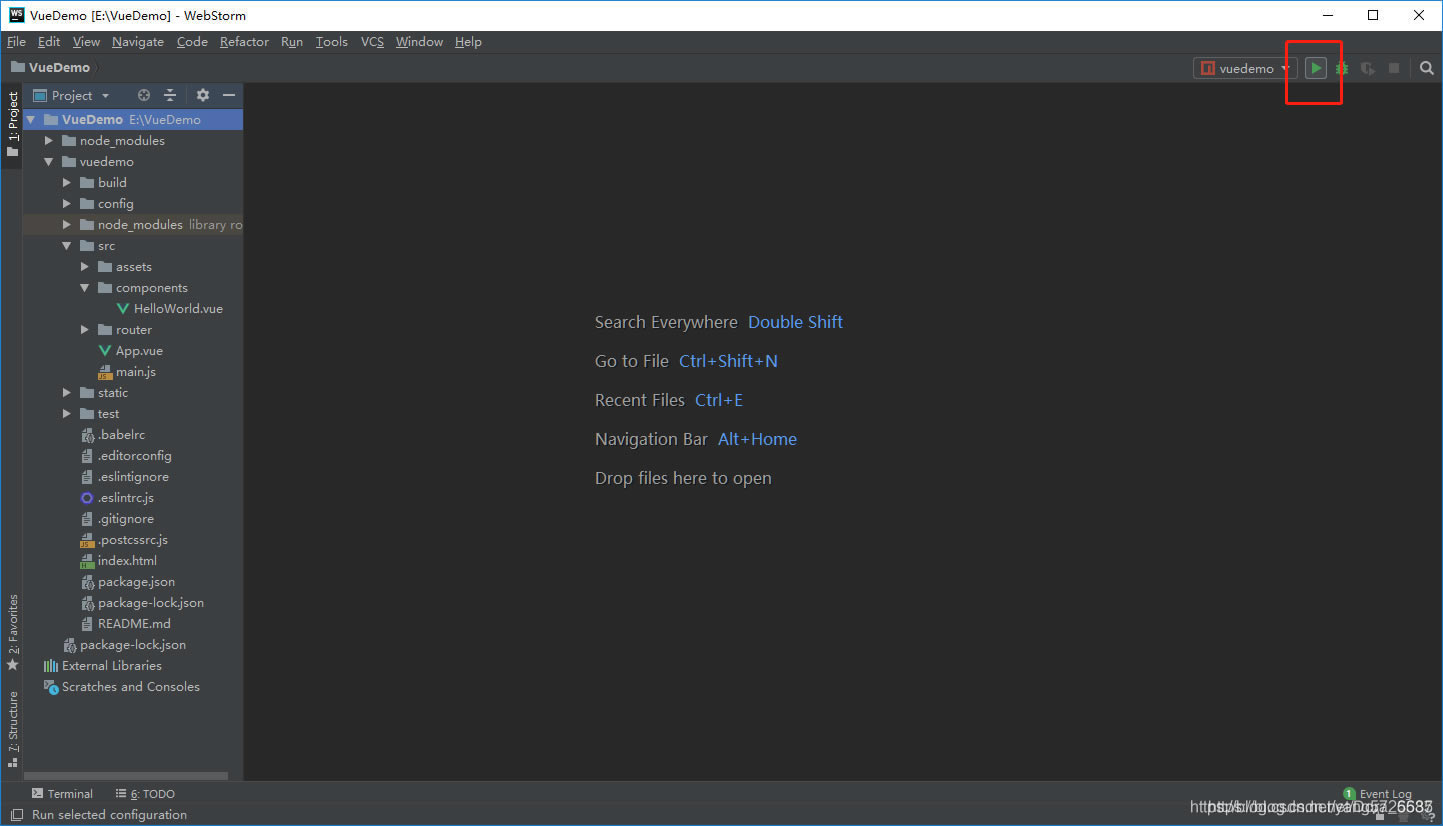
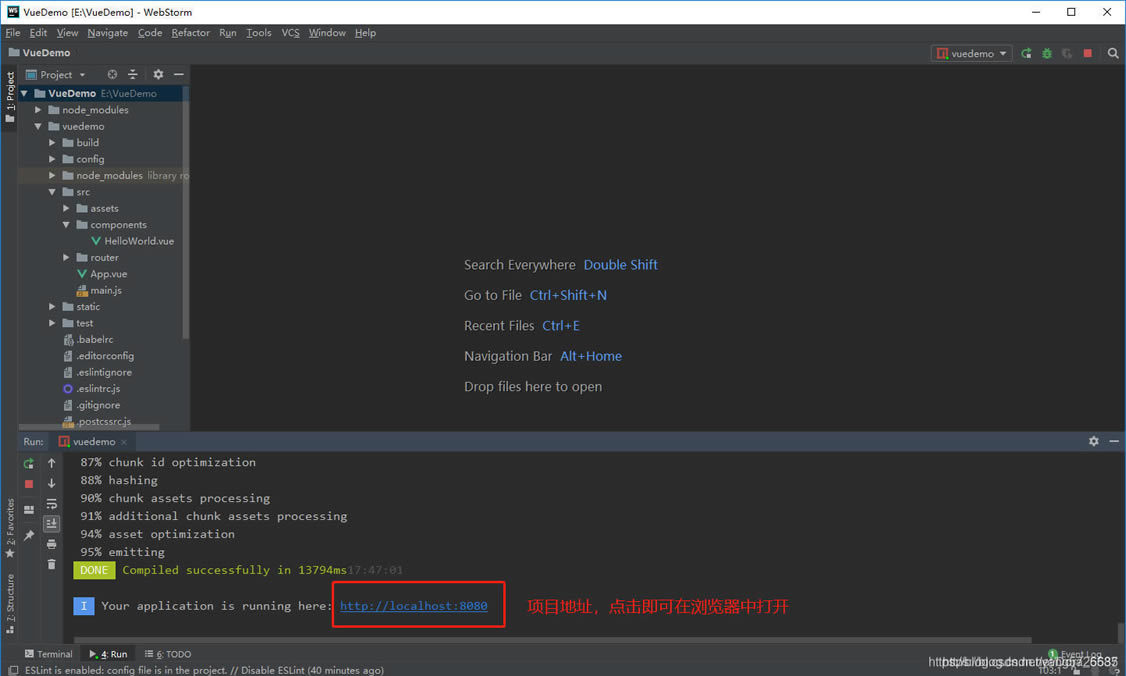
5、点击下图中右上角的红框运行。

6、运行结束如下图所示,点击项目地址即可在浏览器中打开。

二、怎么改背景颜色
1、打开WebStorm的背景色是纯白色,这是默认背景色。

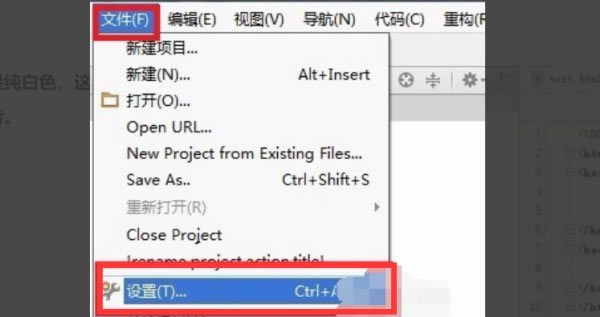
2、找到左上角的文件并点击,进入设置。如图所示:

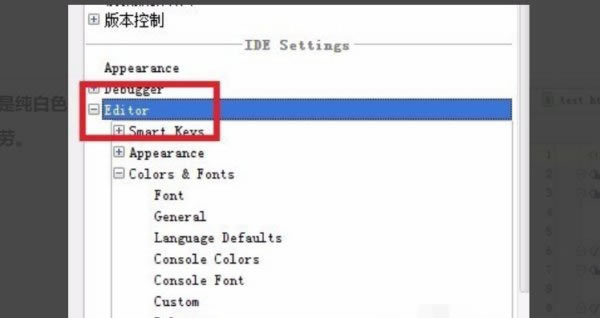
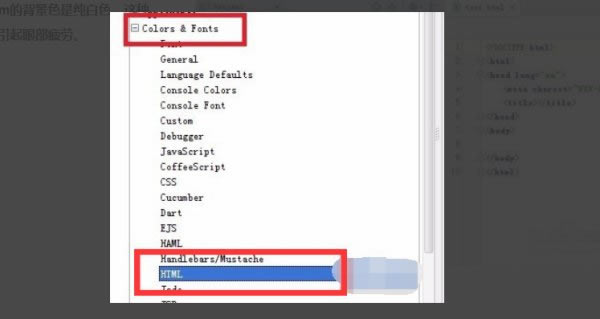
3、找到并点击“Colors & Fonts”然后点击“Editor”(编辑)打开。如图所示:

4、打开“Editor”后,找到“下面的HTML”点击进入。

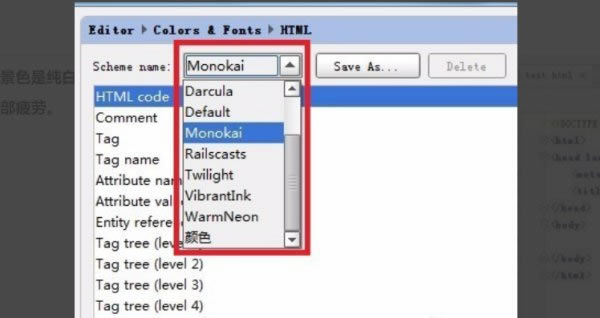
5、这时查看右,下拉选项框选择你想要的背景色。

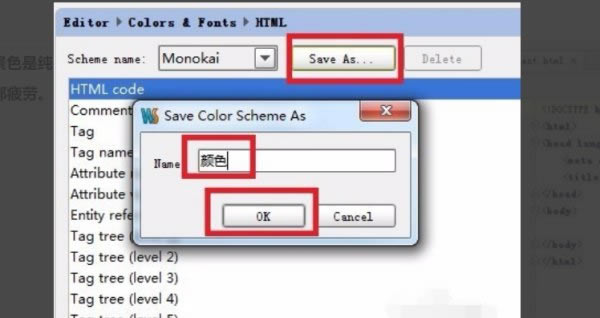
6、确定背景色后,找到并点击“Save as”选项及为保存,输入你喜欢的名字点击OK就可以更改背景色了。

快捷键大全
1、双击shift,搜索
在您的项目和当前Git存储库中快速找到任何文件、操作、类、符号、工具窗口或设置。
2、Ctrl+Shift+A,查找操作
找到一个命令并执行它,打开一个工具窗口,或者搜索一个设置。
3、双击ctrl,运行
启动运行/调试配置,运行npm和纱线脚本,并重新打开最近的项目。
4、alt+回车,显示上下文操作
突出显示的错误和警告的快速修复,改进和优化代码的意图操作。
5、Shift+F2,在代码问题之间导航
跳到下一个或上一个突出显示的错误。
6、Ctrl+E,查看最近的文件
从列表中选择最近打开的文件。
7、Ctrl+W / Ctrl+Shift+W,扩展或缩小选择
根据特定的代码结构增加或减少选择范围。
8、Ctrl+/
Ctrl+Shift+/
添加/删除行或块注释
注释掉一行或一段代码。
9、Alt+F7,查找用法
显示项目中使用代码元素的所有地方。
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>本地高速下载