【vs code特别版下载】vs code免费版 v1.59.1 绿色特别版
软件介绍
vs code特别版是一款由微软官方推出的专业且事业的代码编辑器软件,软件的界面简洁、操作简单、功能强大,设计的非常人性化。软件可以支持几乎所有的主流开发语言和代码,软件的特色是拥有强大的调试器可以帮助用户大大提高代码的编辑速度,可以大大提高用户的工作效率。
vs code特别版可以用于快平台编写源代码的编辑器,软件具有智能代码补全、括号匹配、自定义热键、GIF、代码片段、代码对比Diff等功能。软件还可以支持java、node、TypeScript等全平台运行,还改进了文档视图,新增PHP语法高亮,设计的非常的人性化。

vs code特别版软件特色
符合智能感知。
超越语法高亮和自动完成与智能感知,它提供了基于变量类型,函数定义,并导入模块智能完成。
打印语句调试已成为过去。
从编辑器直接调试代码。 启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。
内置 Git 命令。
与 Git 和其他 SCM 提供商合作从未如此简单。 从编辑器中直接查看差异,阶段文件和提交。 从任何托管的 SCM 服务推送和拉取。
可扩展和可定制。
想要更多功能吗? 安装扩展以添加新语言,主题,调试程序以及连接到其他服务。 扩展程序在不同的进程中运行,确保它们不会减慢编辑器的速度。
以 JavaScript 为代表,过去我们调试 JS 的时候,需要使用浏览器 F12,代码上面需要利用 console.log 或 alert 对过程进行输出,习惯了例如 VS 编译器的开发人员会比较不习惯。如今可以使用 VS Code 进行开发,它开源免费,通过安装开发语言相关的插件,可以让 VS Code 实现相应的语法识别和代码提示,目前拓展商店已经提供了大多数编程语言的插件,可以随便下载,常用有 Script 有 JScript、EScript ,以及包括 PHP,Python 等其它语言。
vs code特别版软件功能
1、具备所有编辑器的功能,语法高亮、支持热键绑定、代码片段收集等功能,还为用户提供了相关的学习教程;
2、多样的快捷键功能,操作时提高效率;
3、对比同类软件启动速度和运行速度都是顶尖的;
4、加载大型文件不需要读取时间。
vs code特别版安装步骤
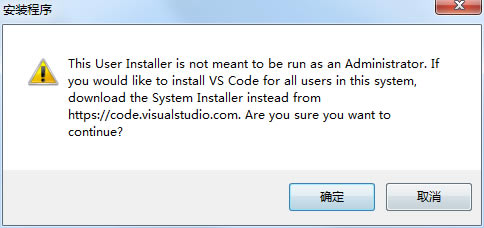
1、在本网站下载VS编辑器Visual Studio Code官方版的安装包,进行解压,双击exe文件,出现图示界面,点击确定

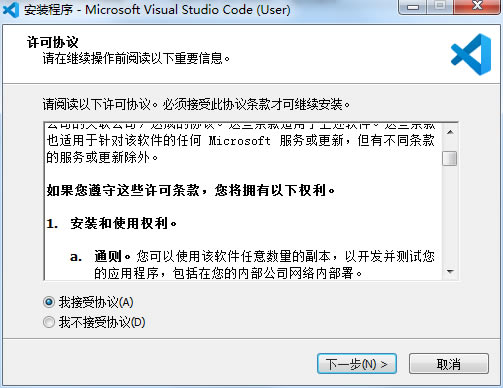
2、查看软件许可协议,点击我接受协议,点击下一步

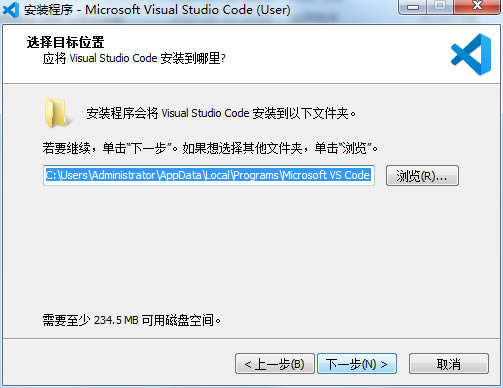
3、设置软件安装位置,点击浏览可以自由设置,建议大家选择安装在D盘,然后点击下一步

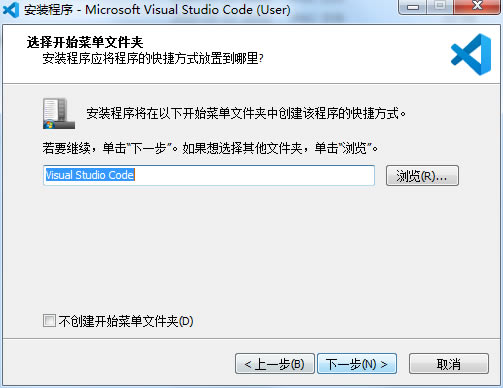
4、选择开始菜单文件夹,点击下一步

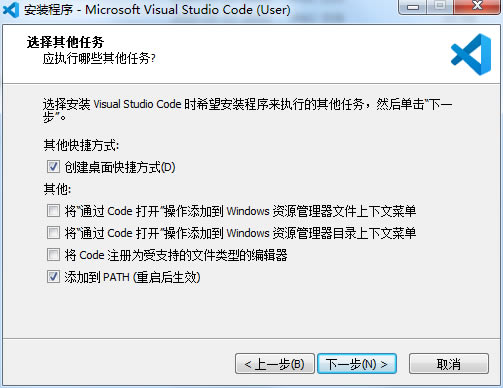
5、选择其他任务,勾选创建桌面快捷方式,点击下一步

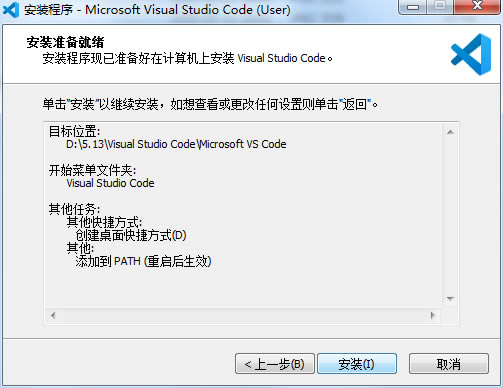
6、软件安装准备就绪,点击安装

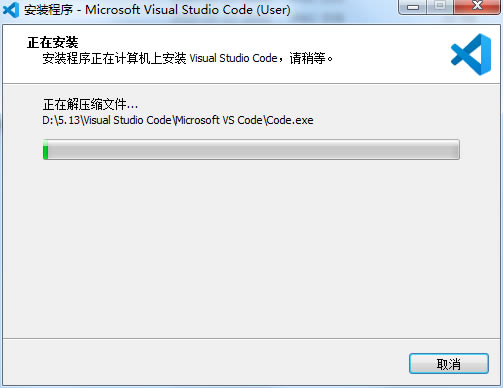
7、VS编辑器Visual Studio Code官方版正在安装,我们耐心等待

8、软件安装成功,点击完成即可启用软件

vs code特别版软件使用
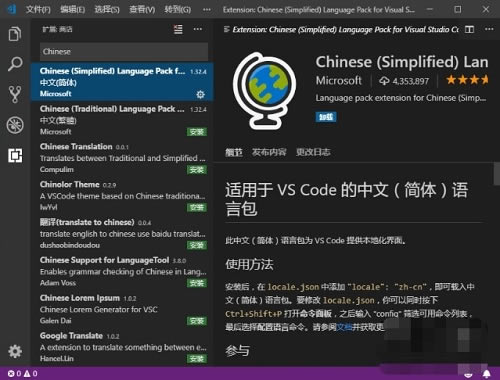
1. 外观:

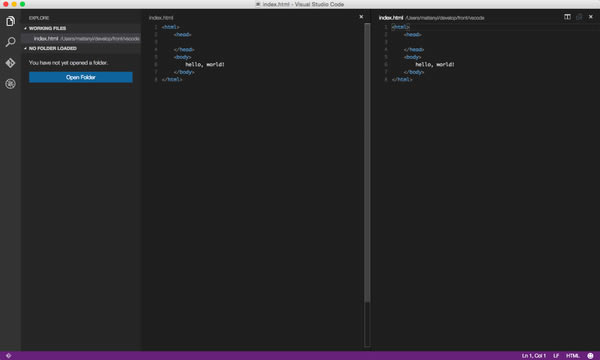
典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
2. 性能:

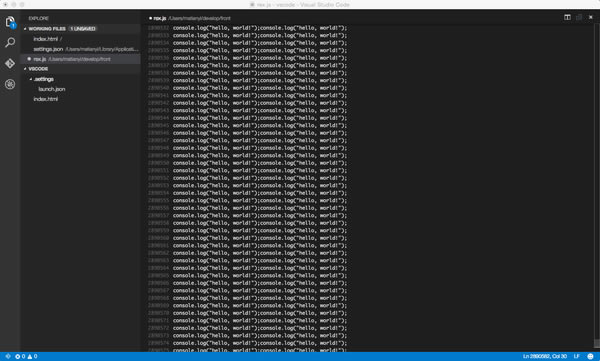
Mac Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3. 用户体验细节
这个我一点一点来说
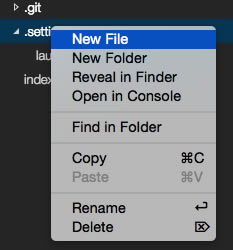
(1) 可以直接点击GUI按钮或者右键进行新建File、Folder这样的操作。(以前的Sublime这方面比较差)


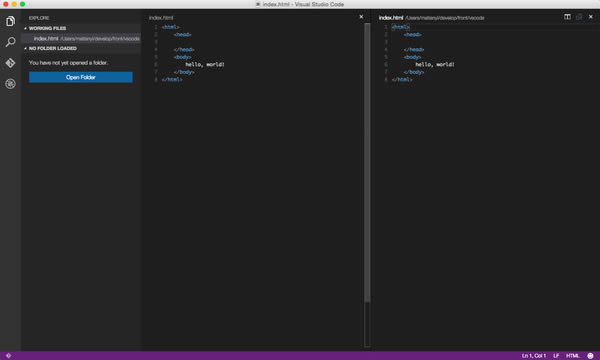
(2) 直接分离tab和关闭tab

左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。

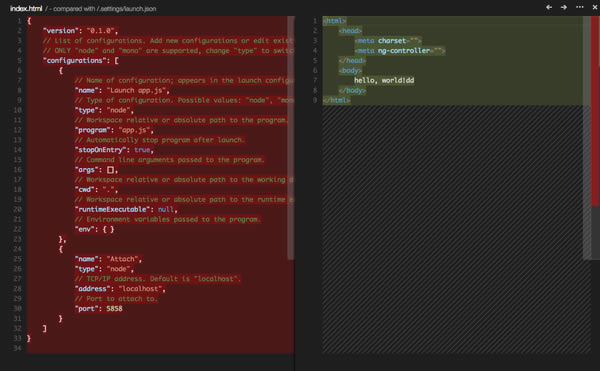
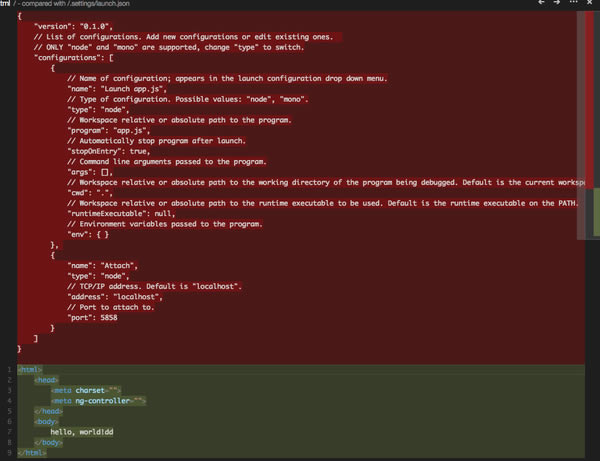
(3) 无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。

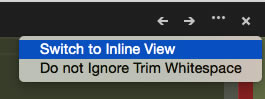
然后左上角点击...按钮,会出现

然后点击switch to Inline View,可以并到一个tab diff。

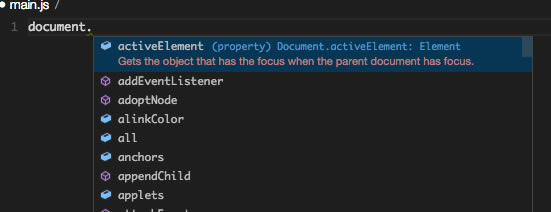
(4) 代码补全支持Angular标签、支持函数说明提示
然后简单试了一下HTML和JS的代码补全(C#试了貌似没有补全,具体的再看)
HTML的补全算不错的,还支持Angular的标签补全。
JS的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持Node补全。。

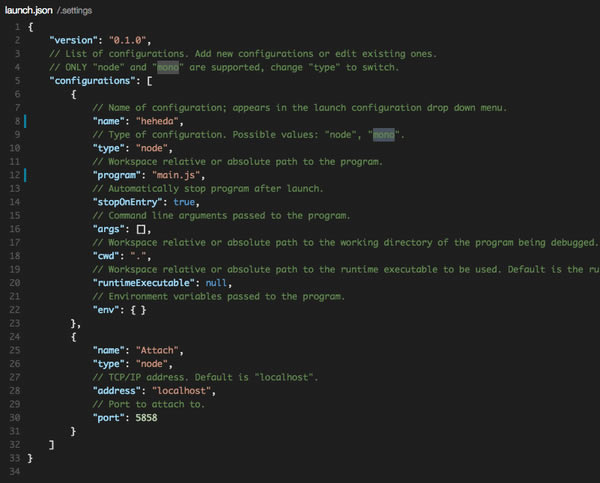
(5) 自动提示覆盖配置文件&悬浮提示
这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。
配置的时候有两点很nice:
1. 会自动打开Default Settings和User Settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。
2. 另外鼠标放到配置文件(JSON格式)的key上,会自动悬浮提示。

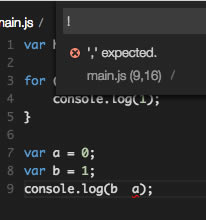
(6) 语法错误提示&格式化代码&无插件化的代码Debug

内置了语法错误提示,很方便。
右键代码区域支持自动格式化代码,挺不错的。
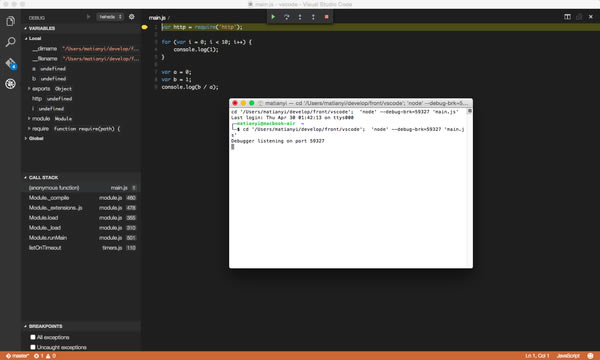
编辑器还带了原生的Debug功能。
目前来看,配置文件主要是前端开发方面的配置,Debug支持Node和Mono(.Net)。
开启Debug功能,必须要Mono3.0安装好,我光调试Node也要安装,不清楚为什么。
http://www.mono-project.com/download/
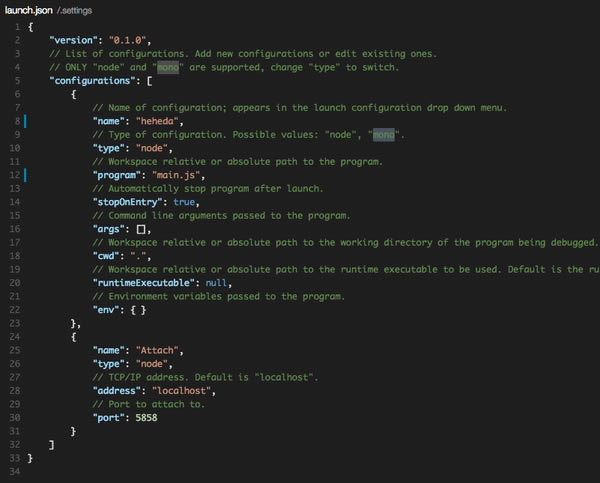
点击左侧的Debug按钮,会自动在目录下生成Debug的配置文件!

按照自己所需修改好,然后左侧选择要Debug的配置,然后就跑起来了。

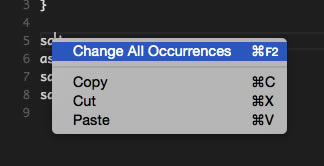
(7) 支持简单的多行选择
在单词上右键Change All Occurrences,然后就可以选择多行了。


现在唯一的问题就是不支持大家最关心的插件化,但是这只是刚开始,只是第一版,插件化对微软来说也应该只是分分钟。而且第一版放出来就支持插件化意义也不大,因为开发者们也都不知道微软要做这个东西,第一版放出来也没啥插件。我要是微软,第一版也不放,后续版本赶紧加进来就好,只要用户多,都不是事儿。而且右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
综上,说完了一些吸引人的feature,放上我个人对其的初步评价,一个预期。
首先,免费开放肯定是非常好的消息,Sublime毕竟是收费的,Sublime 3连无限期免费试用都不行了。
其次,插件化、语言独立配置要赶紧加到日程里面,搞出来,这才是大炮。不过,以微软的水平,这个应该完全不是问题,而且官方文档里面也已经说了,这个是在日程上的事情。
再其次,用户体验的细节上,微软肯定是完爆Sublime的,见上文。
最后,对前端开发、Node、C#比较友好。以前搞前端开发的,特别是Mac和Linux的开发者,应该会比较倾向于这个了,估计很多都会把常用编辑器从Sublime换到这个了。C#开发者的话,应该还是在Windows上的开发者才会用的多,对他们而言,当做一个快速的编辑器不错,比VS本身打开方便多了。
其他语言方向的,如果之前用Sublime的,可能会比较多转到这个。如果这款编辑器微软真的比较重视的来发展、推广,支持插件化、语言独立配置之后,应该喜欢用Sublime来开发Python、Ruby、Go等等那批开发者都会切换到vscode。
vs code特别版更新日志
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>本地高速下载