【ColorZilla下载】ColorZilla最新版 v2.0 免费版
软件介绍
ColorZilla是一款非常好用的浏览器取色插件,它的主要功能是帮助用户识别浏览器页面中任意一点的色彩数值,并将其复制到其它程序中。ColorZilla操作方便简单,非常适合用于网页和WEB程序开发,有需要的用户敬请下载。

ColorZilla特色功能
吸管-获取页面上任何像素的颜色
高级选色器(类似于Photoshop的选色器)
终极CSS渐变生成器
网页颜色分析器-获取任何网站的调色板
带有7个预装调色板的Palette Viewer
最近选择的颜色的颜色历史
显示元素信息,例如标签名称,类,ID,大小等
自动将选择的颜色复制到剪贴板
键盘快捷键
获取动态悬停元素的颜色
单击以开始颜色选择(当前仅在Windows上)
从Flash对象中选择颜色
在任何缩放级别选择颜色
ColorZilla使用方法
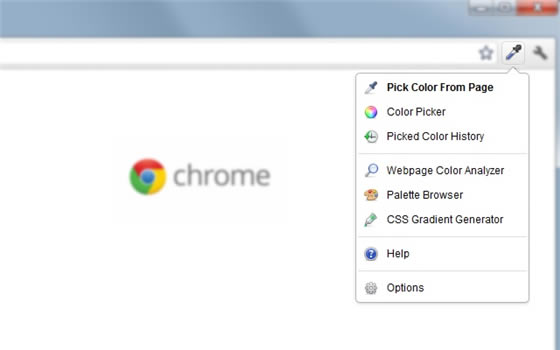
ColorZilla插件安装成功后,首先鼠标点击右上角的ColorZilla插件图标,出现一个类似调色盘的窗口,这里是让你调色的,可以将颜色的代码值拷贝并粘贴到网页代码中去。
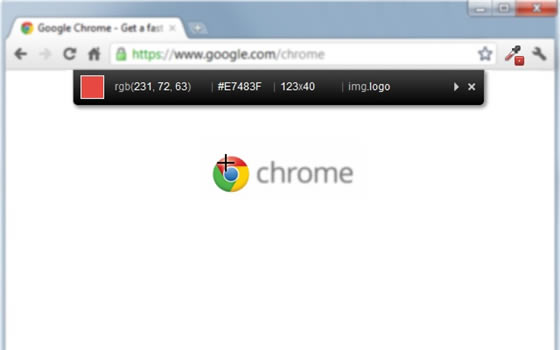
第一个选项会在网页中鼠标会变成黑色十字型是鼠标点选器 ,可提取网页背景色。点击鼠标点选器后,出现一个黑色的数值条,鼠标指针变成十字形,将其移动到当前网页任何有颜色的地方,显示条上会出现对应颜色和颜色的代码值,恩很好,当我们发现自己喜欢的颜色时,选择这个功能,就能立马得到所想要的颜色RGB值或者十六进制值了。

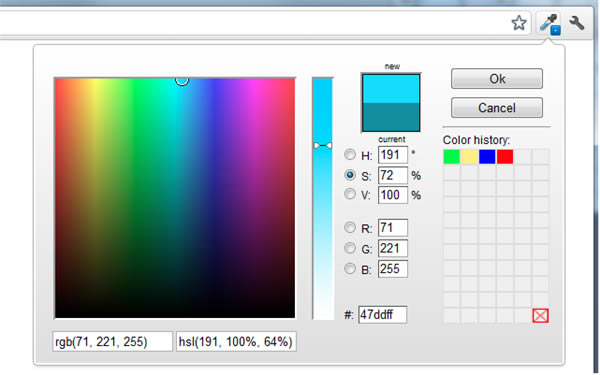
点击color picker会进入调色板,可以将颜色的代码值拷贝并粘贴到网页代码中去。

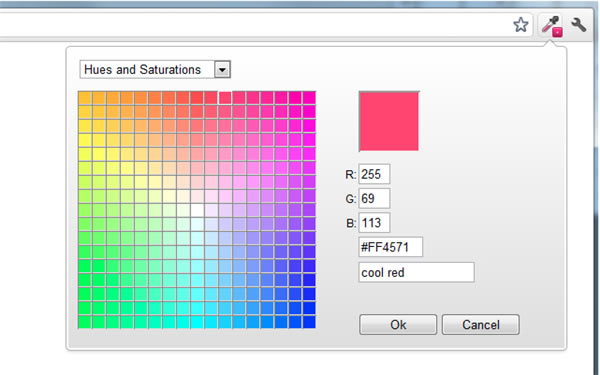
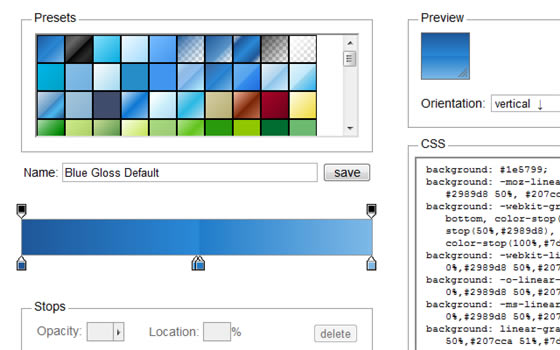
Css gradient generator 这个功能很强大,能够将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的css代码。堪比ps,HTMLer再也不需要到ps中画渐变图啦!省时省力。使用方法很简单,只要选择好自己喜欢的渐变的颜色就行,基本跟ps的渐变用法一致,最后在右下角会生成css代码,直接拷贝粘贴到自己的css文件中就可以啦!点击copy to clipboard可将调色板上的颜色进行复制。点击Web page color Analyzer会查找当前页面的CSS颜色。

点击Css gradient generator则会弹出一个页面,在这里,使用者可以将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的css代码。

Webpage Dom color analyzer… 这个功能其实就是分析并计算当前整个网页中所有用到的颜色及颜色代码值的集合,结果会出现在当前网页底部的控制台中。这个功能很直观的观察整个网页的颜色布局,对于如何配色提供参考。当鼠标移动到颜色块上时,对应的使用该颜色的元素在当前网页中会被虚线框动态的标识出来,很清楚的看到网页中哪些元素用到了整个颜色。
网盘提取码:268KB
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>本地高速下载