Excel交互式报表如何做
开发让员工在各自的电脑终端查询公司服务器上的数据报表的交互查询系统,最枯燥重复和占用时间的工作是通过JSP/ASP/PHP代码写出基于数据库的展示、查询和录入的网页,这样不仅开发效率不高,而且维护工作量也很大。此次,就借助FineReport V8.0,完成利用下拉列表框选择地区,根据所选地区展示该地区各店的水果销售情况的数据报表及图表(图1)。

1. 数据先行
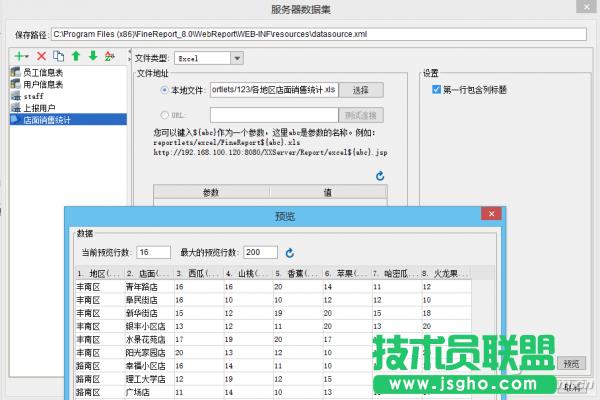
任何报表、图表都离不开数据,这里利用了Excel表中的已有数据。首先,将存有数据的Excel表格复制到FineReport V8.0安装目录下的WebReportWEB-INFreportlets文件夹中。运行FineReport V8.0,选择“服务器→服务器数据集”菜单,在弹出的窗口中点击绿色“+”按钮,选择“文件数据集”,双击数据集,名称设置为“店面销售统计”,文件类型选择Excel,文件地址选择reportlets文件夹中所需要的那个Excel文件,勾选“第一行包含列标题”,点击“预览”按钮,若没有问题,确定即可(图2)。

2. 报表设计
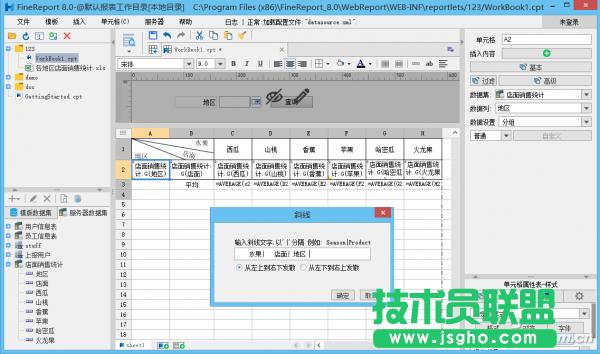
数据连接设置好后,就该进行报表的设计了。在报表编辑区,选择A2:B2单元格进行合并,右击该单元格,选择“单元格元素→插入斜线”菜单,在弹出的斜线编辑对话框的文本编辑框中写入在斜线当中要加入的内容:水果|店面|地区,通过添加空格来调整文字的位置;在C1:H1列输入各水果名称并设置好样式;在左侧的数据集管理面板选择“服务器数据集”,将添加的“店面销售统计”展开,将相应的字段名称拖动到A2:H2单元格中;在B3单元格中输入“平均”;选中C3单元格,点击右侧插入内容处的“+”按钮,选择“插入公式”,在弹出的公式定义对话框函数名处选择“AVERAGE”,在公式编辑处输入C2,确定后,就会在C2处显示出“=AVERAGE(C2)”,右击拖动填充到H2;选中A1:H2,利用工具栏为这些单元格加上边框(图3)。

3. 图表添加
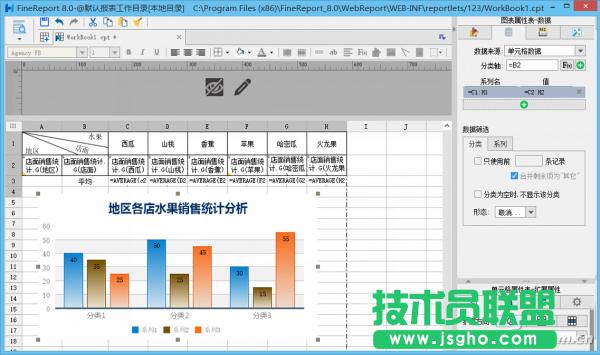
报表设计完成后,点击“插入→悬浮元素→插入图表”菜单,在弹出窗口中的图表类型中选择“柱形图”,在右侧的图表属性窗口,点击“类型”选项卡,选好需要的类型布局;点击“数据”选项卡,数据来源处选择“单元格数据”,分类轴处输入“=B2”,点击系列名处的“+”,系列名处输入“=C1:H1”,值处输入“=C2:H2”;点击“样式”选项卡,在其下的“标题”子选项卡中输入标题并设置好格式,在“标签”子选项卡中勾选“标签”及其下的“值”;点击“特效”选项卡,在其“交互属性”子选项卡中勾选动态展示、系列拖拽、图表缩放等(图4)。

4. 添加交互控件
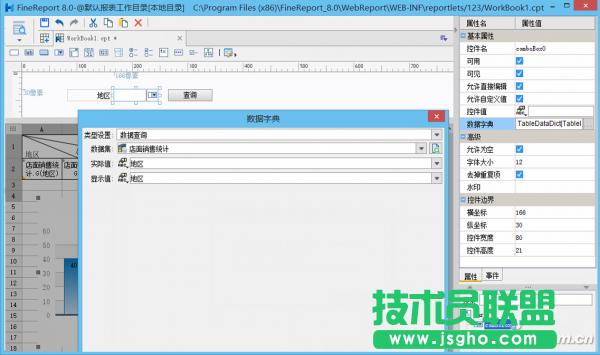
报表、图表设计完成后,要想使报表具有交互性,还要添加交互控件。在参数面板区点击笔状按钮,将控件面板中的标签控件、下拉框控件及预定义控件中的查询控件拖放到其中。选中标签控件,在右侧的属性面板中,设置标签的控件值为“地区”,并设置好字体、字号等;选中下拉框控件,在属性面板点击数据字典处的按钮,在弹出的对话框类型设置处选择“数据查询”,数据集处选择“店面销售统计”,实际值处选择“地区”,显示值处选择“地区”,这样就实现了将地区字段值加入到下拉列表框中(图5)。

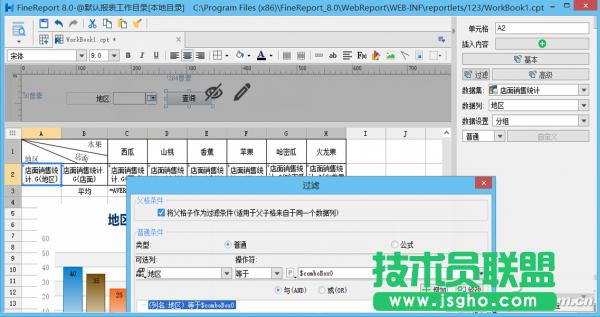
点击笔状按钮,退出参数面板。在报表编辑区选中A2单元格,在右侧面板点击“过滤”选项卡,在弹出窗口的可选列处选择“地区”,操作符处选择“等于”,点击其右侧按钮选择“参数”后输入“$comboBox0”(comboBox0为下拉列表框控件名),点击“增加”按钮后确定,这样就实现了当列表框中选定地区后点击“查询”按钮显示查询内容(图6)。

最后,将文件保存到安装目录下的WebReportWEB-INFreportlets文件夹中,命名为WorkBook1.cpt,预览一下,没问题即可。
5. 文件发布与访问
……