Site Palette Chrome插件电脑端官方正版2024最新版绿色免费下载安装
软件介绍
Site Palette
Chrome插件是一款优秀的网页调色插件,对于前端开发者来说,网页的色彩是一难题,有了这款插件就可以从网站获取该页面的基本颜色配色,一键产生完整调色盘,让不懂程序的设计师也能进行网页调色。

基本简介
Site Palette的功能很简单,从网站获取该页面的基本颜色配色,一键产生完整调色盘,是设计师和前端开发人员必备工具。尤其是经常碰到色彩问题,或是喜欢从其他网站来获得色彩灵感,Site Palette 会相当有帮助。不仅如此,Site Palette还能将色彩页面分享给好友,以及汇出完整色彩模版,可快速输入你惯用的编辑器,包括 Sketch 或 Adobe Swatch。是不是很方便。
使用方法
Site Palette插件安装成功后会在右上角出现一个Site Palette
按钮,当要获取页面配色时只要点击该图示就会自动产生色彩资讯页面。
用户可以打开一个页面后,点击Site Palette
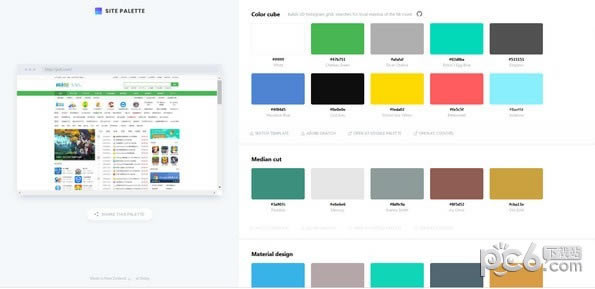
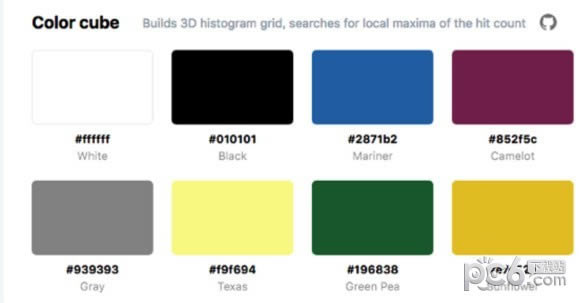
产生的色彩资讯页面,包括左边有一张网页截图,右边则是主要色彩部分,会有 颜色预览、色码和色彩名称等资讯。如下图所示:

只需要点击你要的色块,就可以轻松复制其颜色代码。

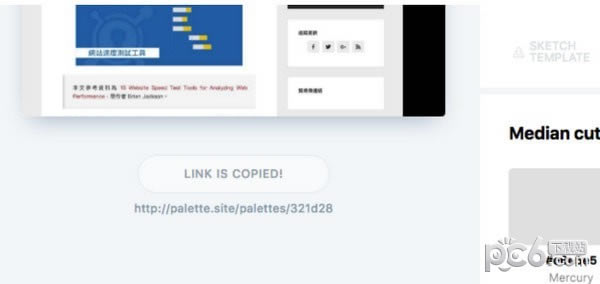
.另一个比较实用的功能就是Share This
Palette。可产生分享链接,因为chrome插件在产生色彩资讯时是直接显示于浏览器中,如果要分享给其他人,必须产生链接才形,产生后就能复制底下网址让其他人看到一样的画面。

Site Palette 可将看到的色码快速汇出为 Sketch 或 Adobe 适用的格式,只要点选下方对应按钮即可,除此之外,也能把颜色丢进
Google Palette 和 Coolors 服务来创造更多可能性。
网盘提取码:163KB
点击下载软件下载 >>本地高速下载
点击下载软件下载 >>本地高速下载