CoffeeCup Responsive Site Designer电脑端官方正版2024最新版绿色免费下载安装
软件介绍
CoffeeCup Responsive Site Designer是CSS框架帮助数以百万计的设计师和开发人员快速构建站点,CoffeeCup Responsive Site Designer使用组织良好的HTML、CSS和Javascript,它们还允许创建很酷的交互组件。

基本简介
网站设计师。设计和开发数字体验。没有代码。建立更快。设计更好。CSS框架帮助数以百万计的设计师和开发人员快速构建站点。业界*顶尖的工具包括Bootstrap 3和Bootstrap 4、Foundation 6和Materialize。这些系统经过了严格的测试,为设计人员提供了许多优势。它们使用组织良好的HTML、CSS和Javascript,这些都是经常维护和更新的,并且是轻量级的。此外,它们还允许创建很酷的交互组件,如dropups、导航菜单、图库等,而不需要费力处理额外的脚本。
软件特色
1.位置与Flexbox
按下按钮即可对齐、堆叠或重新排列元素。它是一个非凡的工具,应该成为任何响应式设计工具包的一部分。在我们的免费互动Flexbox指南中,探索是什么让Flexbox如此神奇,并探索真实的设计实例。
2.全新的用户界面
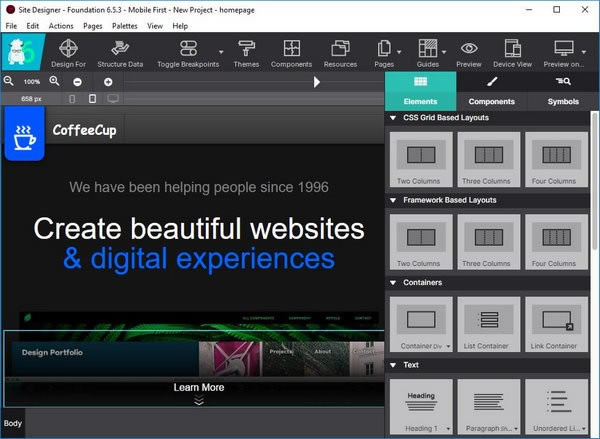
基于社区的反馈,我们着手解决可见性问题,并更新了UI。它令人惊叹的改头换面使它更清晰,更容易导航,帮助你比以往任何时候都更快地设计你的页面。
3.CSS过滤器和混合模式
动态更改颜色,调整较小显示的设置,并让它们以交互效果和转换响应用户。这些技术将把您的站点带到另一个层次!
4.一个无代码的设计工作流
选择、单击、指向、选择和滚动,创建世界之外的网站和页面。使用无代码CSS控件,您可以专注于设计,而我们则负责代码。您可以自由地探索新的外观和尝试独特的布局。
5.比乐高玩具
忘记重复的设计工作,使用组件库加快生产时间。在其他项目中保存和重用项。CSS框架提供了一种优雅的方法来构建导航菜单、手风琴、很酷的选项卡面板、模态对话框等等。构建一次,随时使用!
6.语义简洁的代码
在实时浏览器环境中构建可以让您的创造力蓬勃发展,因为您不会被代码语法所困扰。干净的语义代码将为您生成。CSS3直接编写到一个真正的样式表中,从而实现无膨胀、易于解释的规则。可用的HTML元素是基于标准的。标签可以通过两个简单的点击来切换,使用语义HTML5元素,从而使页面标记良好,并向搜索引擎传递含义。
7.出口到CodePen
熟练的用户会喜欢将元素的标记导出到CodePen的能力。通过这种方式,您可以在CMS或其他地方使用它,而不需要经过完整的导出。
8.同步起来!
保持项目中常见项目的完美。这将确保您的页脚、导航、徽标和任何其他内容在编辑时保持同步。
功能介绍
1、拖放内容元素,如标题,图像,按钮,图标等
2、在项目资源库中组织图像和其他资产
3、设计与悬停,活动和按下状态控件的交互创建强大的3D效果,使网站活跃起来……
4、使用直观,功能强大的文本编辑器编写,粘贴或编辑文本
5、无限制的网站项目,每个页面*多50个(现在)页面
6、全范围视口涓块-在应用程序中以任何可能的宽度查看和处理设计。
7、具有相应媒体查询的移动优先和桌面下行工作流程
8、行可以被约束到特定宽度或全宽度以吸引视觉(背景)效果
9、为seo或插件添加元数据和其他头(或页脚)代码
10、导出可以上传到任何服务器的干净,语义,HTML和CSS(包括任何添加的插件)
点击下载网络软件 >>本地高速下载
点击下载网络软件 >>本地高速下载