echarts怎么自制数据图?百度echarts的图文教程
软件是一系列按照特定顺序组织的计算机数据和指令的集合。一般来讲软件被划分为编程语言、系统软件、应用软件和介于这两者之间的中间件。硬件是“计算机硬件”的简称。与“软件”相对,电子计算机系统中所有实体部件和设备的统称。
很多网友在日常工作中都需要制作数据图,一般都是使用Excell自带的饼状图或者柱状图。不过,如果是要提现在网站或者应用中的数据图,大家觉得该该怎么制作呢?今天,小编就给大家推荐一款网站数据图制作软件:百度echarts。这款软件的优点很多,其中,兼容ie8+以上等主流浏览器,是很多网友都非常心动的。下面,一起来看看echarts的使用教程!

echarts
echarts使用教程:
我们下载好开发包后就可以开始了,第一步引入开发包,和需要的主题文件(可定义自己的主体文件),并定义好页面布局。2.0以后上的版本,需要把开发包放到body下,否则ie低版本会出现属性未找到的错误,导致图标初始化失败。
推荐:echarts下载地址

第二步,普通初始化图表,通过调用开发包方法,有两种初始化方式,
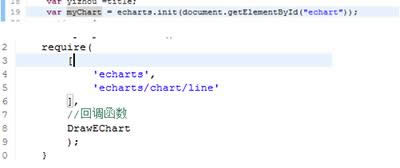
1.var myChart = echarts.init(document.getElementById(“echart”));
2.var myChart=require(‘echarts’).init(document.getElementById(“echart”));
一般建议使用第一种方法进行初始化操作。


第三步,设置option属性,来给图表设置数据,option是数组元素,tooltip:提示框,legend图例,calculable可设置是否拖拽,series设置数据(data类型也为数组类型),我们开始先随机初始化几条模拟数据,

硬件是实在的,有模有样的。软件是程序性的。是一系列的指令。有了软件,硬件才会实现更丰富的功能。
……