Axure抽屉效果菜单效果该如何自制?
办公软件是指可以进行文字处理、表格制作、幻灯片制作、图形图像处理、简单数据库的处理等方面工作的软件。目前办公软件朝着操作简单化,功能细化等方向发展。办公软件的应用范围很广,大到社会统计,小到会议记录,数字化的办公,离不开办公软件的鼎力协助。另外,政府用的电子政务,税务用的税务系统,企业用的协同办公软件,这些都属于办公软件。
Axure抽屉效果菜单效果该怎么制作?做网页端菜单的抽屉效果很常见,若做原型的时候能快速简单的做出来,可以节省你的宝贵时间,也更能展示你的作品。
1、先建四个动态面板,同时选中这四个面板,在选择组里命名“菜单”;并勾选调整大小以适合内容。

2、双击“菜单-1”动态命板,弹出动态命板管理框,点击新增“收缩”“展开”选项

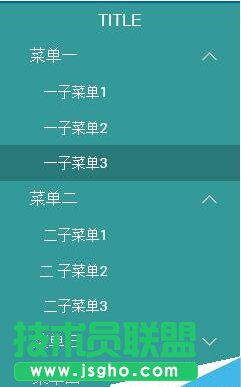
3、点击收缩,新建菜单栏内容,名称、下拉箭头、底色框;同样,点击展开,新建展开后的菜单栏内容,名称、下拉箭头、底色框、子级菜单;

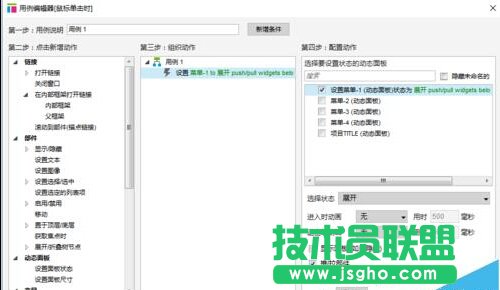
4、当从初始收缩状态点击成展开状态时,设置鼠标点击用例,面板状态选择到“展开”,并勾选推拉部件,方向选择下方。

5、当从展开收缩状态点击成收缩状态时,设置鼠标点击用例,面板状态选择到“收缩”,并勾选推拉部件,方向选择下方。

6、动态面板设置方法同上,即可快速制作出你想要的菜单抽屉效果哦。

注意事项:Axure这里只讲了下拉的效果,没有选中效果哦。
硬件是实在的,有模有样的。软件是程序性的。是一系列的指令。有了软件,硬件才会实现更丰富的功能。
……